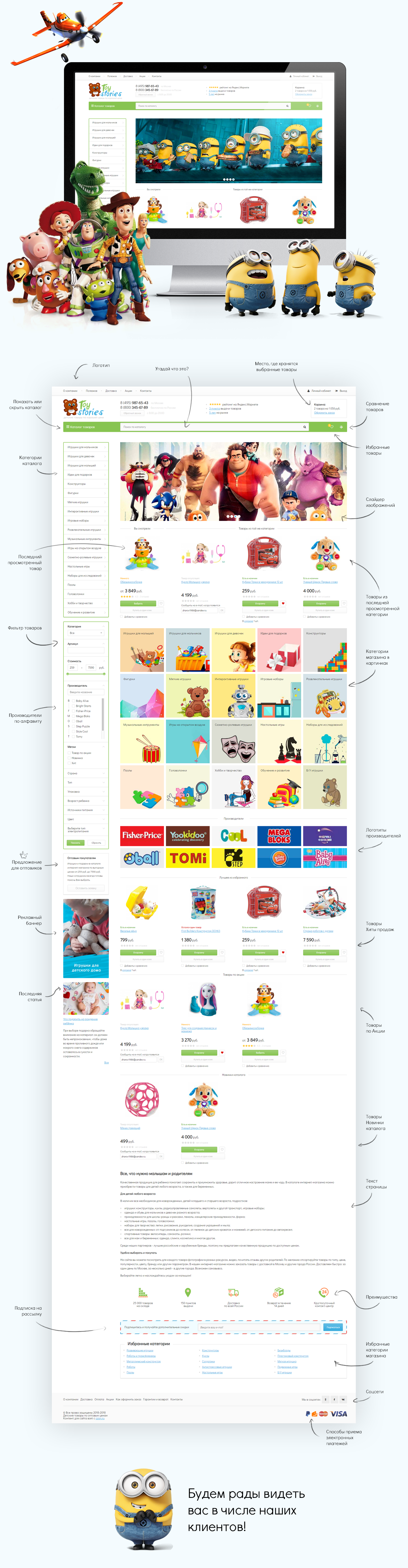
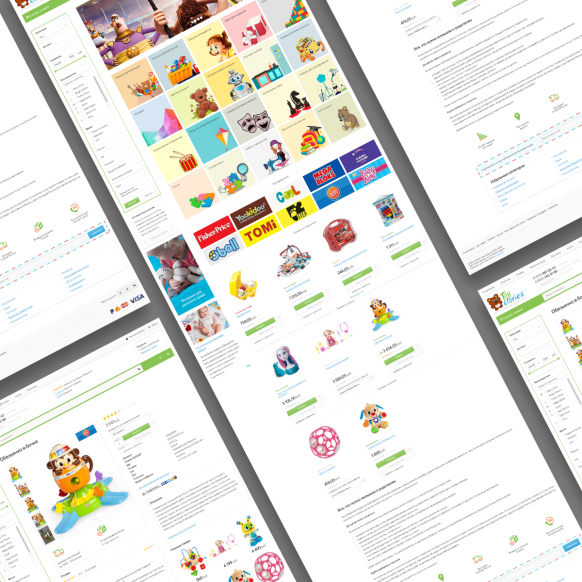
Универсальный адаптивный интернет-магазин ToyStories
| Просмотров: 8009 | Куплено: более 100 | Разработчик: Александр (capitan) |
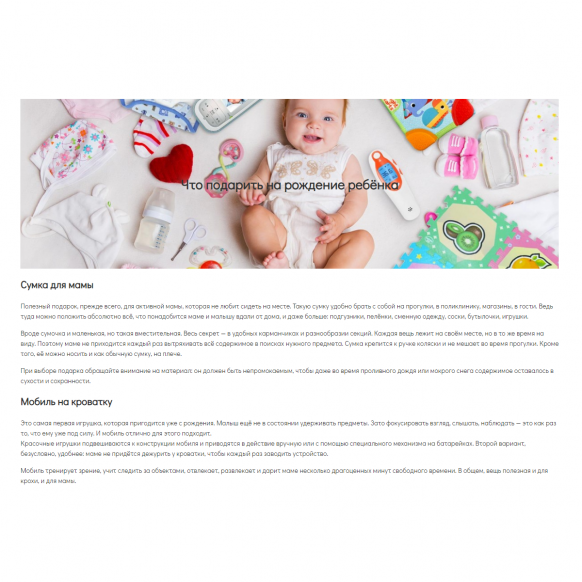
Функциональность шаблона: новости, статьи, акции, рассылка, обратная связь, галерея, интернет-магазин.
Шаблон легко адаптировать под разные тематики просто заменой баннеров и наполнения. При необходимости, можно изменить цветовое оформление.
Последнее обновление - 06.03.2020:
Исправлено первой загрузки баннера на Главной
Измененные файлы:
- js/script.js
Обновление - 20.12.2019:
Внесены изменения в корзину, список отложенных товаров
Измененные файлы:
- css/style.css
- css/style.less
- js/script.js
- modules/cart/css/cart.table.css
- modules/cart/views/cart.view.table.php
- modules/cart/views/wishlist.view.table.php
- modules/cart/views/cart.view.show_last_order.php
Обновление - 22.08.2019:
Добавлена иконка инстаграмма. Обновите папку fonts/icomoon
Пример отображения - <i class="icon-instagram"></i>
Все иконки сайта - http://addons.rooocket.ru/themes/toy/custom/toy/fonts/icomoon/demo.html
Обновление - 15.07.2019:
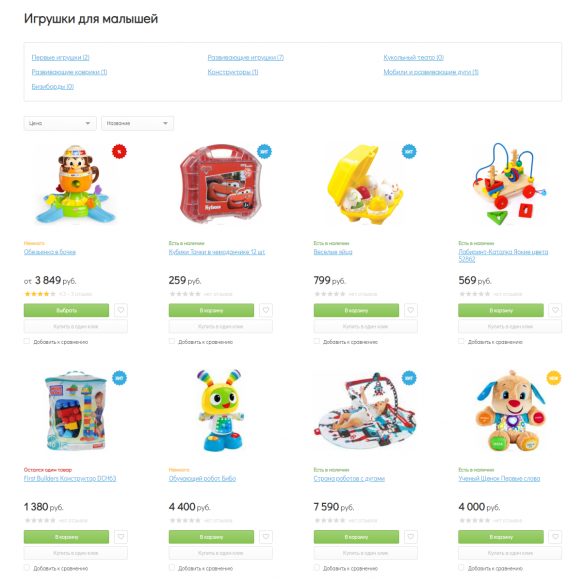
Добавлено отображение изображений в подкатегориях
css/style.css
css/style.less
modules/shop/shop.view.list.php
Обновление - 09.07.2019:
js/script.js
Обновление - 10.06.2019:
js/script.js
06.06.2019:
js/script.js
themes/functions/tpl_footer.php
Обновление - 24.05.2019:
[Работа с сопутствующими услугами]
css/style.less
css/style.css
js/script.js
modules/cart/cart.view.table.php
modules/shop/shop.view.buy_form_id.php
modules/shop/shop.view.id.php

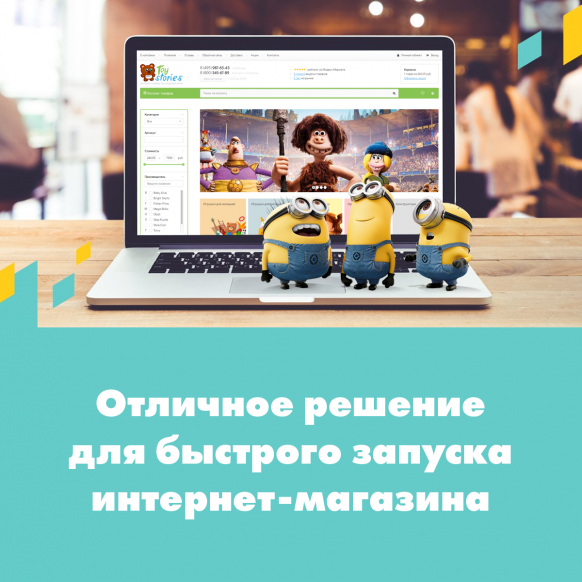
Это шаблон тематического сайта, который устанавливается автоматически при первой инсталляции DIAFAN.CMS на 5 шаге установки. Достаточно просто указать архив, чтобы получить готовый предзаполненный сайт! Это рекомендуемый тип установки с гарантированным результатом!
Доверьте разработку сайта на основе купленного или арендованного шаблона web профессионалам!
Специалисты установят приобретённые Вами DIAFAN.CMS и данный шаблон, а также адаптируют сайт под Ваш фирменный стиль, что обычно включает в себя:
- Интеграцию Вашего логотипа;
- Изменение цветовой гаммы шаблона под Ваш брендбук;
- Подбор и интеграцию тематических иллюстраций;
- Редактирование вывода блоков на сайте;
- Подбор и интеграцию иконок;
- Первичное информационное наполнение.
Вы можете найти разработчика самостоятельно на странице с официальным рейтингом всех партнеров DIAFAN.CMS
Либо написать техническое задание на доработку данного шаблона и оформить его в проект на сайте PROUSER.DIAFAN.RU и тогда разработчики найдут Вас сами!











http://priscree.ru/img/6f314c91d35279.png
- так держать!
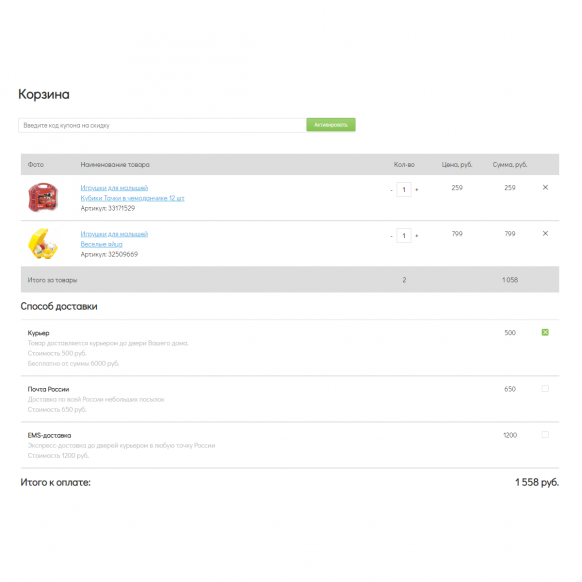
на странице корзины блок для заполнения данных уж очень узкий)
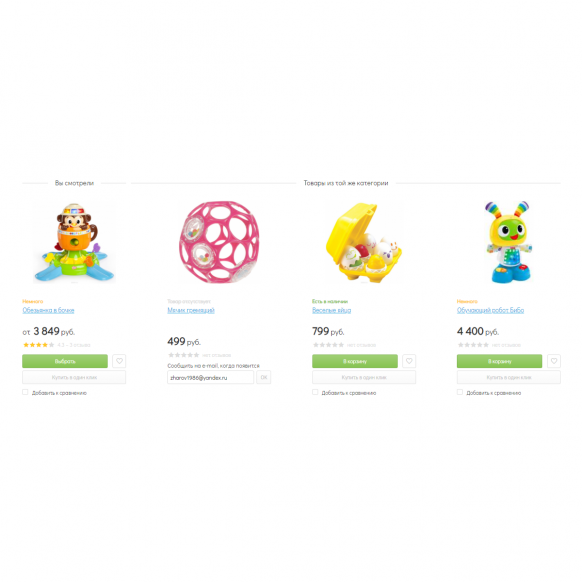
ну и просмотренные товары в самом низу в левом углу спрятались, их бы на более видимое место поставить
вот таких несколько предложений, при быстром осмотре шаблона )
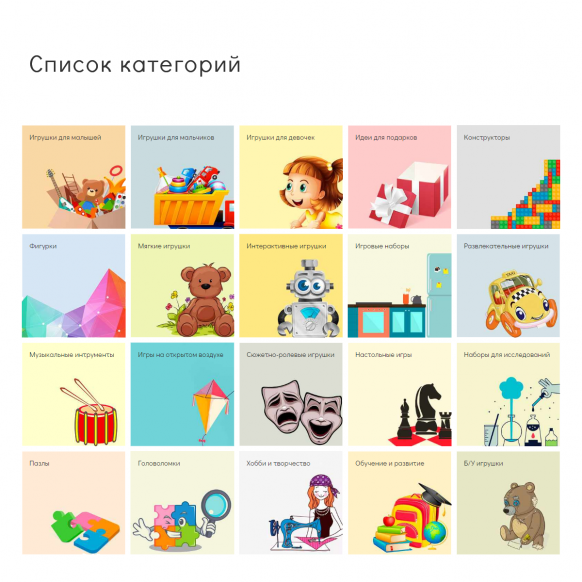
Есть основные категории, а при переходе сразу же можно перейти в любою подкатегорию
Ширину выбирали исходя из ширины фильтра, как бы для гармонии пространства. Как вариант, да, можно немного расширить
Просмотренный товар, а так же похожие товары, еще дублируются на главной странице под баннером, при повторном посещении (https://yadi.sk/i/JtiOBoLiPYyGtQ)
https://addons.diafan.ru/templates/shop/adaptivnyy-internet-magazin-sportivnykh-tovarov/
Вызывается так
<a href="#" class="btn go_fly" data-text="Перезвоните мне" data-id="feedback">Обратный звонок</a>
А как мне сделать чтобы к примеру в другой кнопке вызывалось форма с другими полями
Вставляю тег site_id с номером страницы - не срабатывает .
Блок #feedback
Но:
1. Не выводится описание. Вот товар в админке, вот товар на сайте.
Как это исправить?
2. Не работает выпадающее меню
по поводу, Описания - проверим сегодня.
Сам шаблон тут не причем.
Но если будут происходить изменения , к примеру добавляться товары из 1С снова - придется каждый раз перезапускать так ручками индексацию ?
Возможно изменить задний фон, например на картинку?
в личку написал вопросы по возможным изменениям!
/custom/my/css/style_custom.css чистый, в него данные вношу?
В личке задал несколько вопросов, возможно сообщить ответ?
Очень жду, спасибо!
1. ВЕРНУЛСЯ К: /custom/my/css/style_custom.css ЧИСТЫЙ, ПРИ ОБНОВЕ, ДАННЫЕ ОБНОВЯТСЯ НА НОВЫЕ, ПРИДЕТСЯ ЗАНОВО СОЗДАВАТЬ?
2. Какой код дописать в body если изменить только задний фон страниц?
Какой формат и размер
3. ОЧЕНЬ ЖДУ ОТВЕТЫ НА ПОЖЕЛАНИЯ ПО САЙТУ В ЛИЧКЕ.
ЗАРАНЕЕ СПАСИБО!
Если вы его не будете обновлять, он не заменится
body {
background: url([путь_к_изображению])
}
Подробнее тут
1920*1080, желательно сжатое http://compresspng.com/ru/
Есть ли возможность сократить такую большую вложенность http://addons.rooocket.ru/themes/toy/shop/interaktivnye-igrushki/
Убрать и оставить например только так:http://addons.rooocket.ru/shop/interaktivnye-igrushki/
На вашем сайте будет так, как вы указали
Есть основной файл /custom/toy/css/style.css, который формируется из /custom/{THEME_NAME}/css/style_custom.less, но их лучше не менять, чтоб удобнее было обновляться.
Для изменения стилей лучше используйте /custom/{THEME_NAME}/css/style_custom.css
Написал выше.
И в личке вопросы по доработке, пожеланиям!
Проблема была решена в последнем обновлении.
и сбросить кэш
Последнее обновление - 20.12.2019:
Внесены изменения в корзину, список отложенных товаров
Измененные файлы:
- css/style.css
- css/style.less
- js/script.js
- modules/cart/css/cart.table.css
- modules/cart/views/cart.view.table.php
- modules/cart/views/wishlist.view.table.php
Исправлены ошибки в работе корзины, а так же исправлено удаление товаров в списке Отложенных товаров.
Вот как показывает при первой загрузке.
https://cloud.mail.ru/public/2dKi/3JW3JxE84
После обновления страницы он показывает корректно
https://cloud.mail.ru/public/34Z8/GuS78meXh
Но почему так происходит , такое ощущение что как будто не прогружает в первый раз. Причем такая ситуация в разных браузерах. В чем может быть причина ?