Адаптивный магазин Ювелирных изделий
| Просмотров: 10819 | Куплено: более 100 | Разработчик: Денис (korogan) |
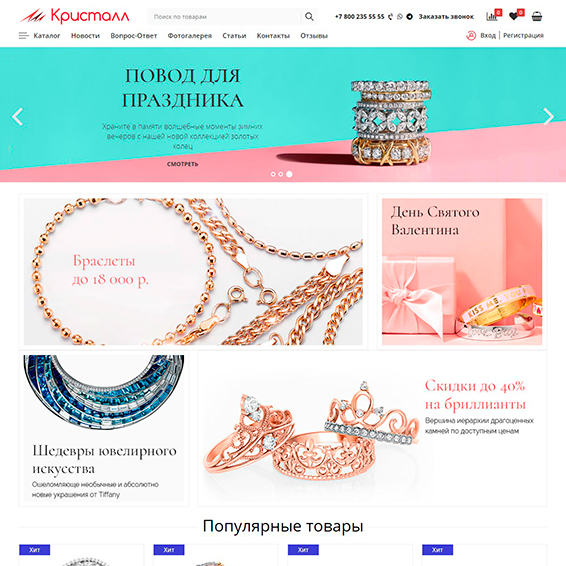
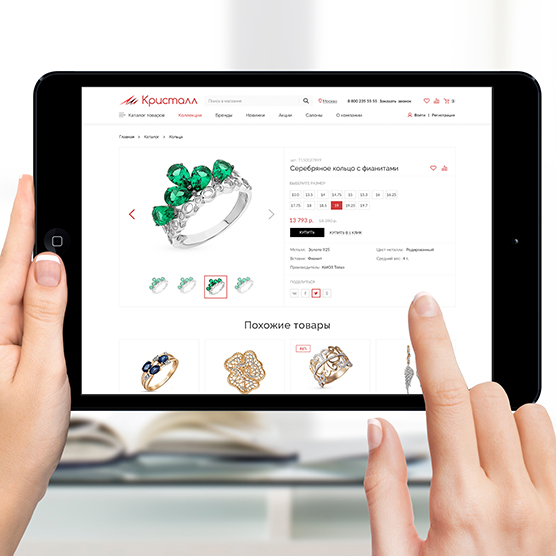
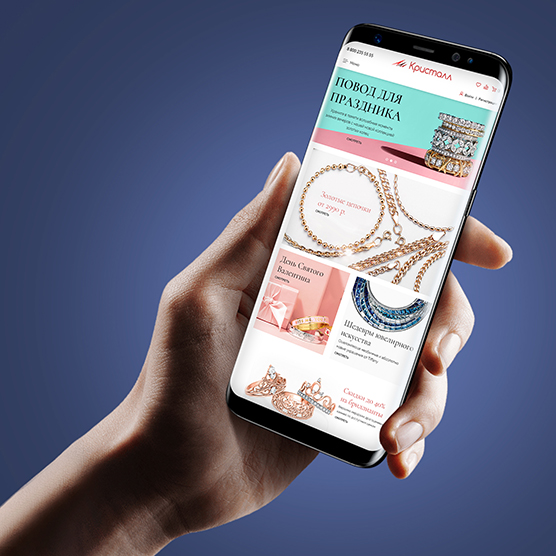
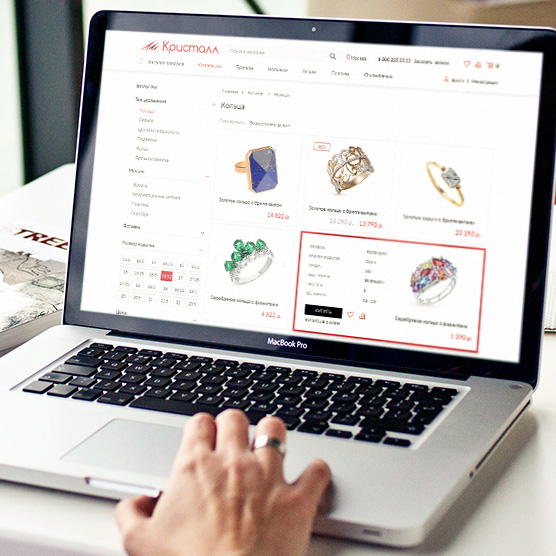
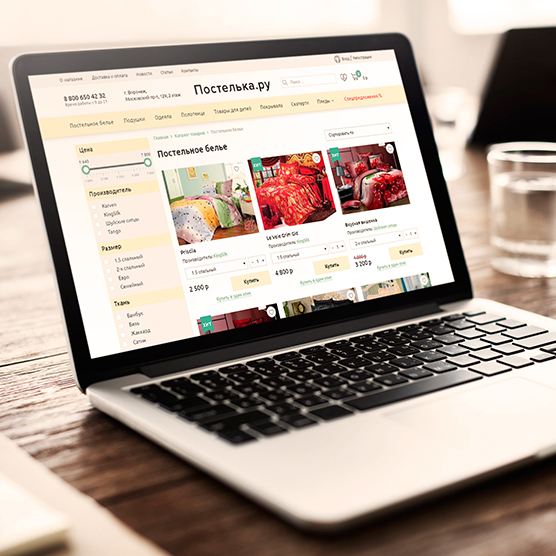
Адаптивный шаблон магазина по продаже ювелирных изделий.
Дополнительно в шаблон входят модули:
- Последние просмотренные товары
- Улучшенный фильтр по товарам
- Пагинатор в каталоге без перезагрузке страницы
В шаблоне присутствует весь функционал интернет магазина:
- Вывод товаров
- Характеристика влияющая на цену, в задумке может быть 1 или 2 характеристики
- Отложенные товары
- Сравнение
- Похожие товары
- Комментарии к товарам
- Личный кабинет с возможностью дать пользователю персональную скидку и ее вывод в л/к
- Баланс пользователя
Так же в шаблон включены и оформлены модули (Новости, Статьи, Вопрос-Ответ, Поиск)
Сайт адаптирован для просмотра с любого мобильного устройства, что позволит максимально охватить потенциальную аудиторию покупателей
Всем купившим данный шаблон, при необходимости оказывается поддержка по его отображению. в рамках шаблона. Обращайтесь в скайп или в личку.
Это шаблон тематического сайта, который устанавливается автоматически при первой инсталляции DIAFAN.CMS на 5 шаге установки. Достаточно просто указать архив, чтобы получить готовый предзаполненный сайт! Это рекомендуемый тип установки с гарантированным результатом!
Доверьте разработку сайта на основе купленного или арендованного шаблона web профессионалам!
Специалисты установят приобретённые Вами DIAFAN.CMS и данный шаблон, а также адаптируют сайт под Ваш фирменный стиль, что обычно включает в себя:
- Интеграцию Вашего логотипа;
- Изменение цветовой гаммы шаблона под Ваш брендбук;
- Подбор и интеграцию тематических иллюстраций;
- Редактирование вывода блоков на сайте;
- Подбор и интеграцию иконок;
- Первичное информационное наполнение.
Вы можете найти разработчика самостоятельно на странице с официальным рейтингом всех партнеров DIAFAN.CMS
Либо написать техническое задание на доработку данного шаблона и оформить его в проект на сайте PROUSER.DIAFAN.RU и тогда разработчики найдут Вас сами!











Микроразметку еще бы к нему прикрутить, и когда кладем товар в корзину что бы всплывало окно как при заказе в один клик.
В шаблон вкладывать нет смысла, не всем нужно, а так кому потребуется, пожалуйста, можем доработать.
Так как то лучше чем просто разворот вопроса в одном окне.
Для многих что Вы написали просто не понятно, и у всех своя специфика верстки
Вы привыкли так я по другому. Вы критикуете мой подход, я так же могу Ваш.
Нужно смотреть. Так сходу не ответить
стр. 25
$('.flexslider').flexslider({
})
https://github.com/woocommerce/FlexSlider/wiki/FlexSlider-Properties
стр. 25
$('.flexslider').flexslider({
})
https://github.com/woocommerce/FlexSlider/wiki/FlexSlider-Properties
Внесены все выявленные баги, и сделан ряд доработок шаблона в рамках отображения.
Если у кого есть вопросы пишите в личку
TypeError: e.fancybox.getInstance is not a function