Адаптивный шаблон – Shanti
| Просмотров: 4859 | Куплено: менее 100 | Разработчик: Артём Тырсин (artemtyrsin) |
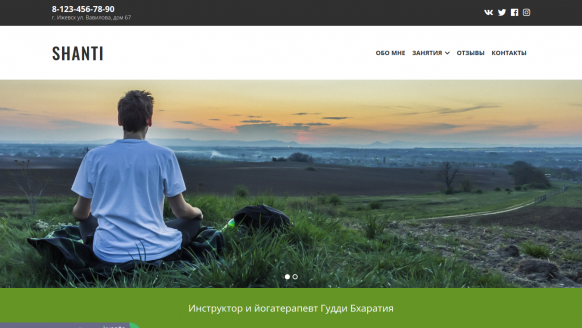
Shanti - это светлая бизнес-тема, разработанная специально для индивидуальных предпринимателей.
Благодаря ярким, смелым цветам и заметным изображениям ваш сайт будет выделяться среди остальных.
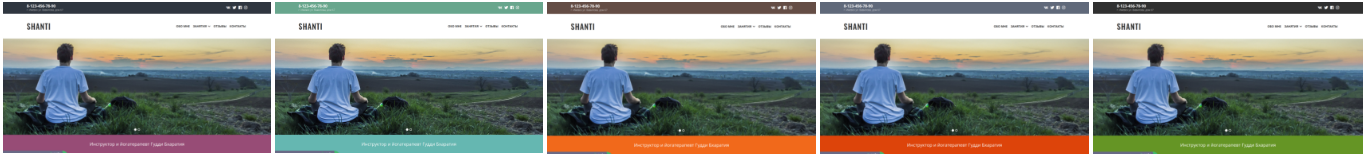
Тема имеет пять разных вариаций сочетания цветов, которые можно переключать одним нажатием кнопки! 
Настройка вашей главной страницы
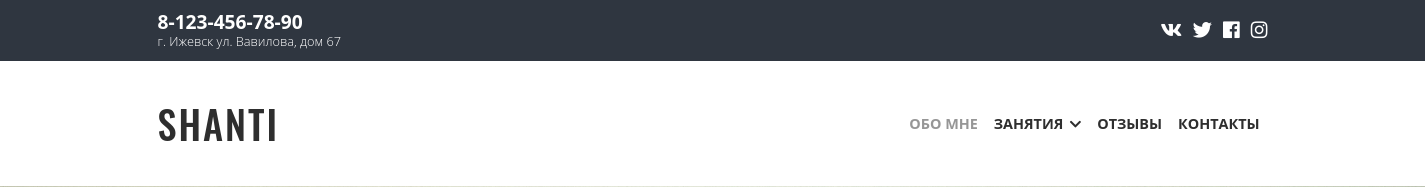
Шапка сайта

В шапке сайта размещено четыре блока: адрес и телефон, социальные сети, логотип и основное меню. Контент этих блоков можно изменить из административной панели или панели быстрого редактирования.
Основное меню
Основное меню теоретически может иметь бесконечную вложенность, но оптимальнее будет ограничиться двумя или тремя уровнями. Настраивается оно согласно документации DIAFAN.CMS.
Социальные сети
Блок социальные сети представляет из себя список ссылок с бесплатными иконками из набора Font Awesome. Выбрав нужную иконку просто скопируйте код в редактор.
<a href="https://vk.com/"><i class="fab fa-vk"></i></a>
<a href="https://twitter.com/"><i class="fab fa-twitter"></i></a>
<a href="https://www.facebook.com/"><i class="fab fa-facebook"></i></a>
<a href="https://www.instagram.com/"><i class="fab fa-instagram"></i></a>
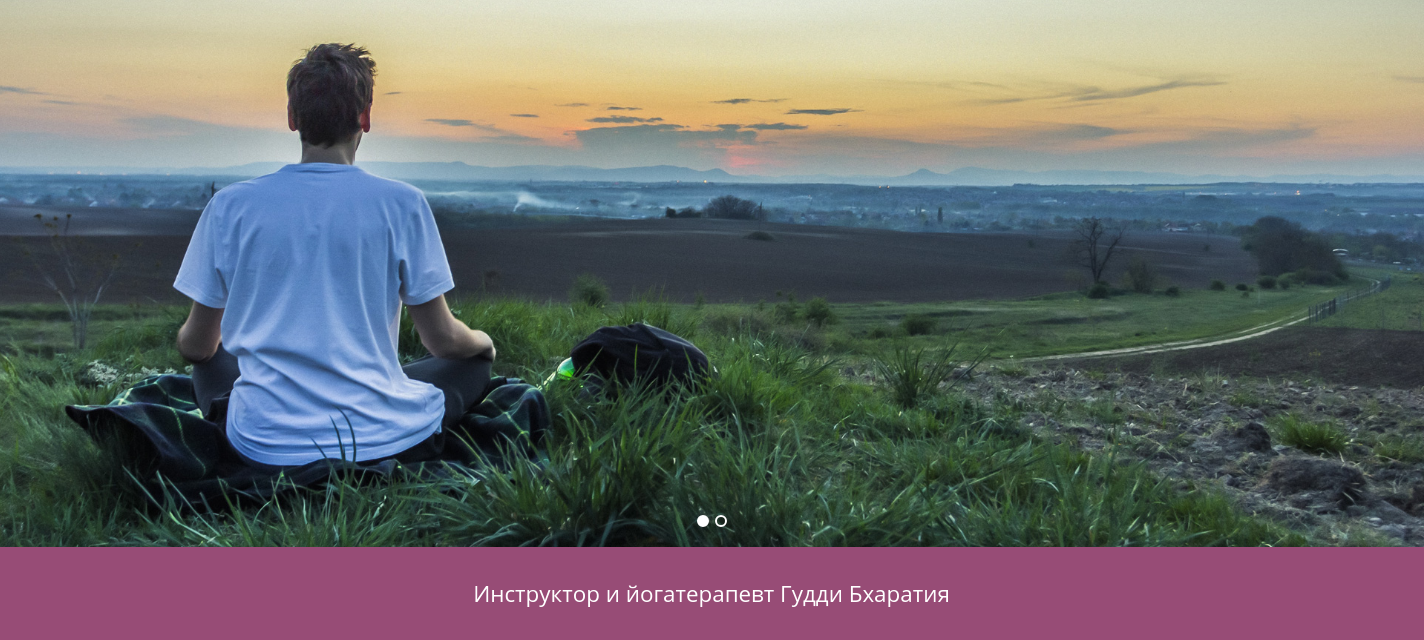
Слайдер

Слайдер реализован с помощью модуля баннеры. Здесь вы можете разместить яркие фотографии ваших мероприятий или продукции.
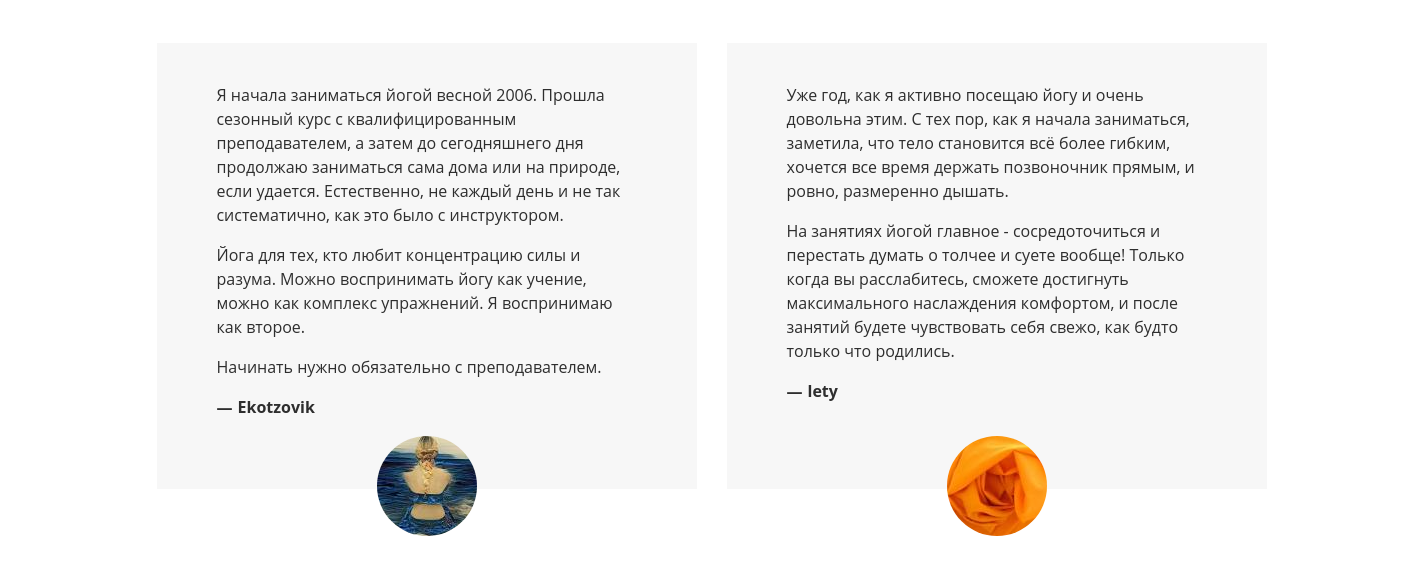
Отзывы

Отзывы честно заполняются пользователями через соответствующий раздел сайта, для того чтобы выводилось **имя** и **аватар** эти поля обязательно необходимо заполнять.
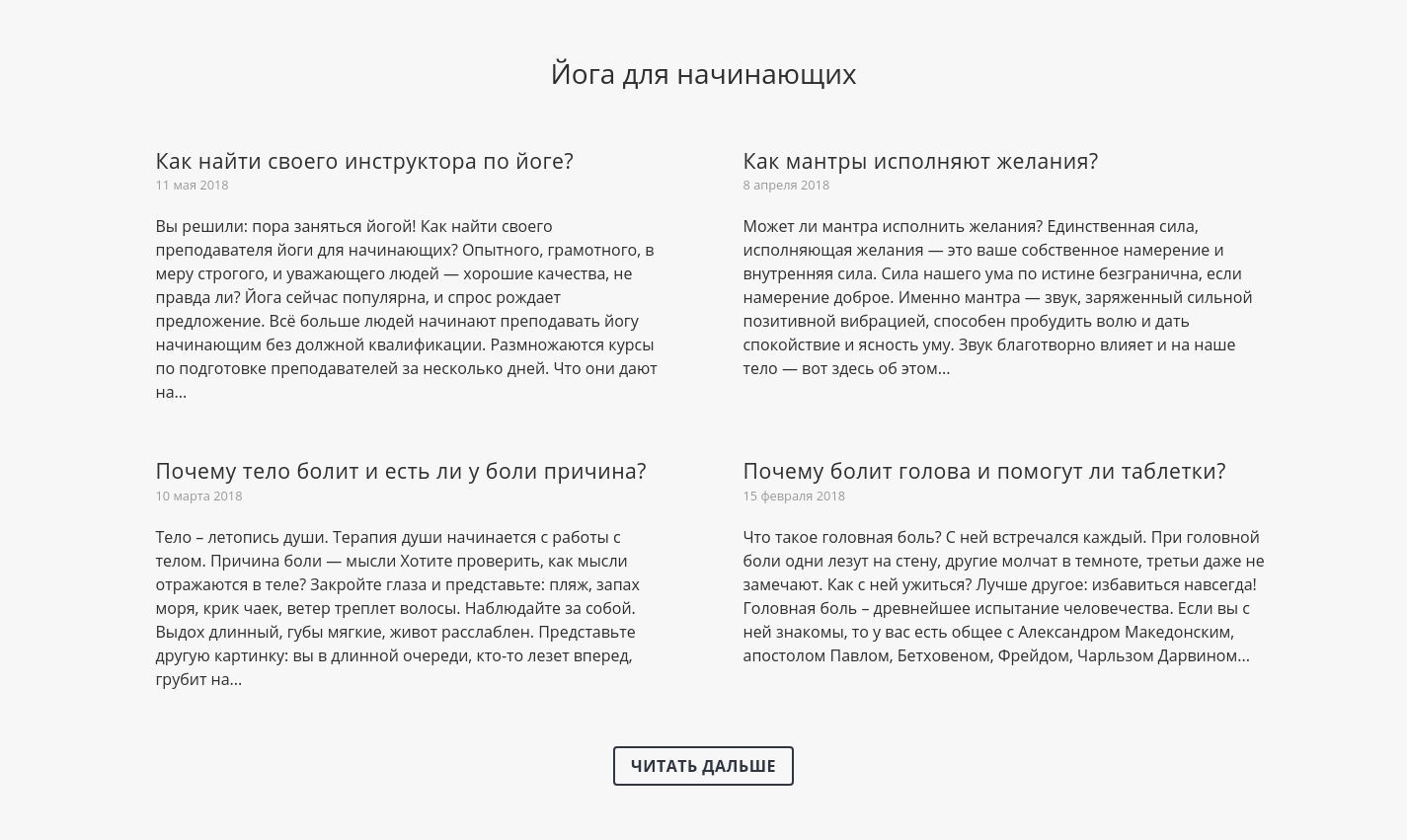
Публикации

Блок публикации использует модуль статьи с документацией которого вы можете ознакомиться здесь
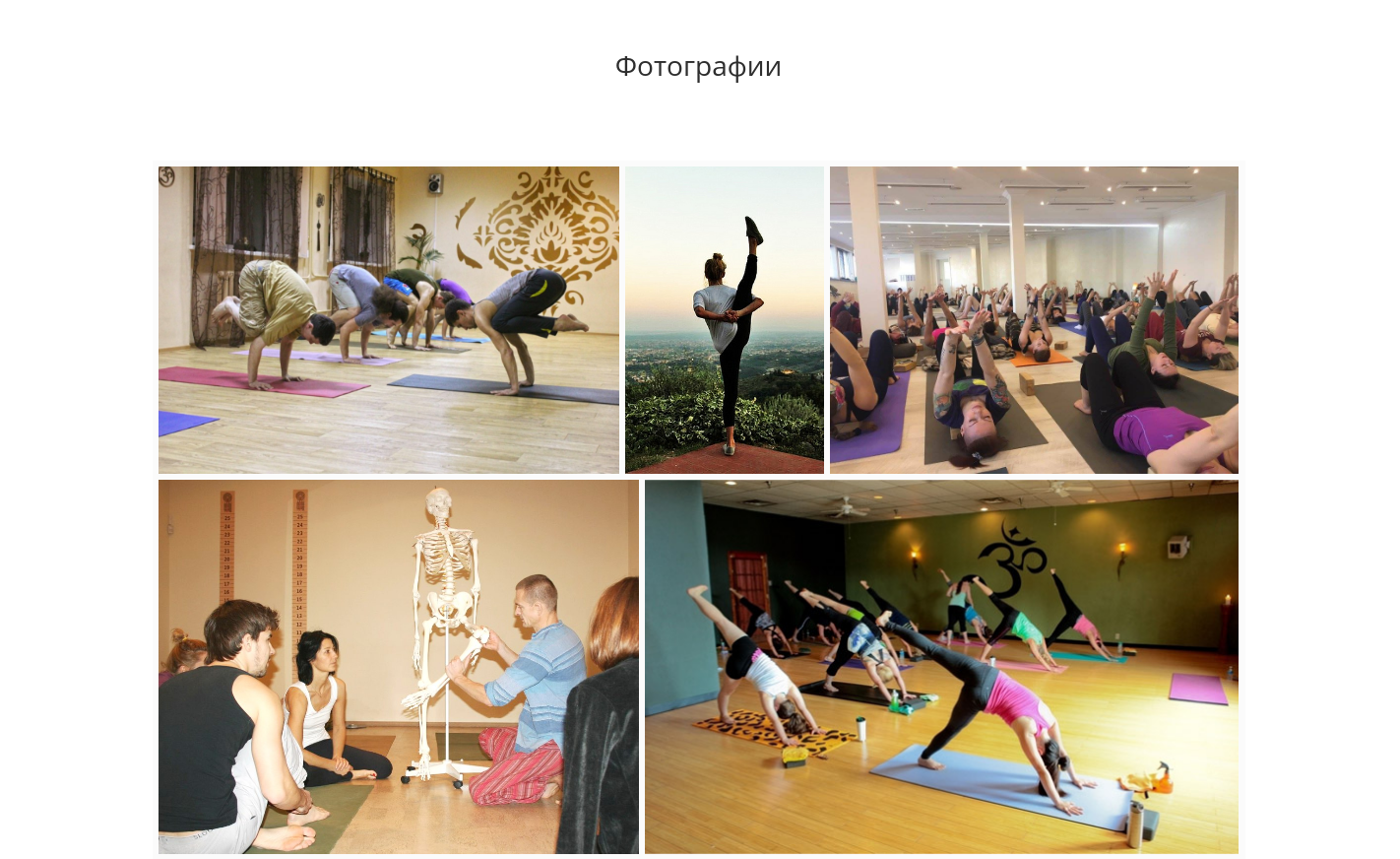
Фотографии

За вывод этого блока отвечает модуль фотогалерея. Блок автоматически выстраивает фотографии, поэтому не важно загрузили вы горизонтальное или вертикальное фото. Чтобы не было “размытых изображений” в настройках модуля проставьте размеры изображений побольше.
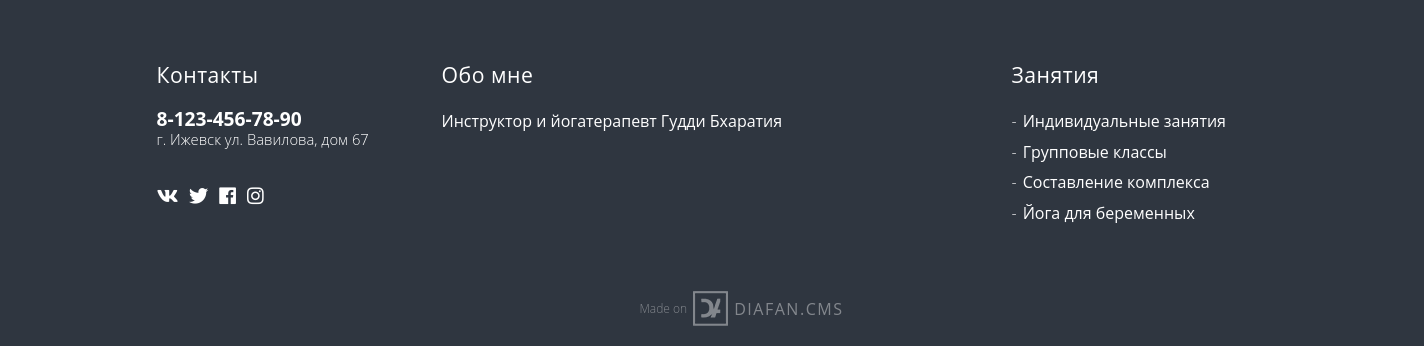
Подвал сайта

В подвале используются те же сквозные блоки что и в шапке контакты и социальные сети, при этом добавляются два новых: "Обо мне" и "Занятия". Блок **занятия** это меню, настраивается оно так же как и **основное меню** сайта согласно документации.
Цветовые схемы

При включенной панели быстрого редактирования и при установленном модуле "Цветовые схемы", который поставляется с шаблоном, внизу сайта вы увидите данную панель. Настраиваться всё очень просто, переключайте схему смотрите результат и если вам понравилось сохраняйте.
Создание своей схемы
Вы также можете сами создать схему которую захотите. Для этого вам будет нужно в папке темы /custom/theme_name/css создать CSS файл с именем `colors_[name].min.css`, где `[name]` это название вашей цветовой схемы.
Это шаблон тематического сайта, который устанавливается автоматически при первой инсталляции DIAFAN.CMS на 5 шаге установки. Достаточно просто указать архив, чтобы получить готовый предзаполненный сайт! Это рекомендуемый тип установки с гарантированным результатом!
Доверьте разработку сайта на основе купленного или арендованного шаблона web профессионалам!
Специалисты установят приобретённые Вами DIAFAN.CMS и данный шаблон, а также адаптируют сайт под Ваш фирменный стиль, что обычно включает в себя:
- Интеграцию Вашего логотипа;
- Изменение цветовой гаммы шаблона под Ваш брендбук;
- Подбор и интеграцию тематических иллюстраций;
- Редактирование вывода блоков на сайте;
- Подбор и интеграцию иконок;
- Первичное информационное наполнение.
Вы можете найти разработчика самостоятельно на странице с официальным рейтингом всех партнеров DIAFAN.CMS
Либо написать техническое задание на доработку данного шаблона и оформить его в проект на сайте PROUSER.DIAFAN.RU и тогда разработчики найдут Вас сами!