Адаптивный сайт Ремонт техники
| Просмотров: 8454 | Куплено: менее 100 | Разработчик: Diafan |
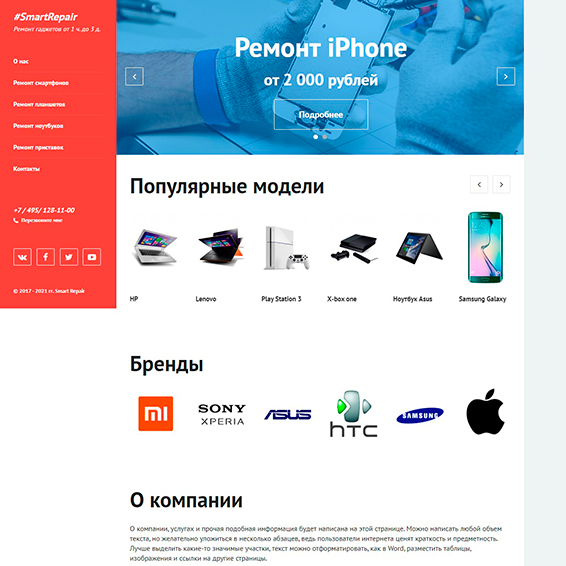
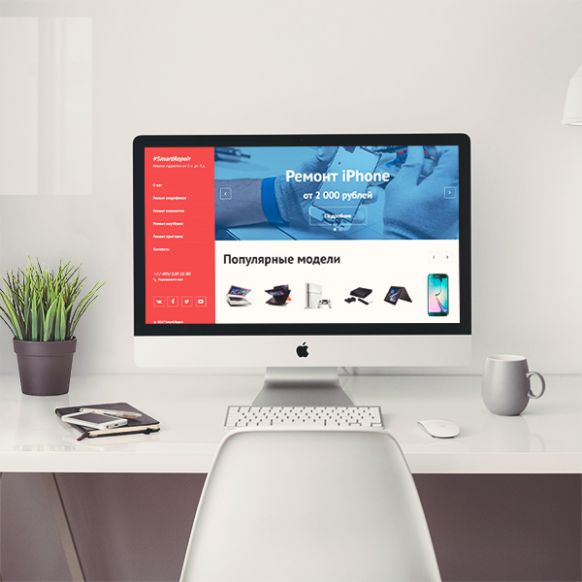
Адаптивный шаблон сайта по ремонту техники, содержащий каталог моделей. Сайт подойдет для компаний, которые хотят сделать акцент на каталоге предоставляемых услуг или продуктов. Данное готовое решение представляет собой нечто среднее между бизнес-сайтом и интернет-магазином.
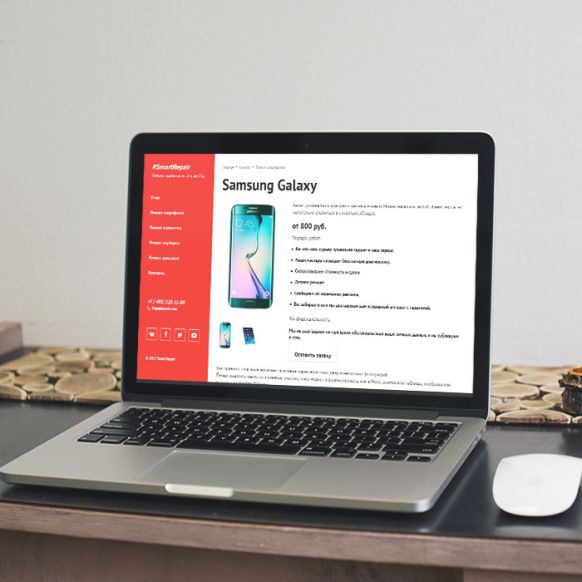
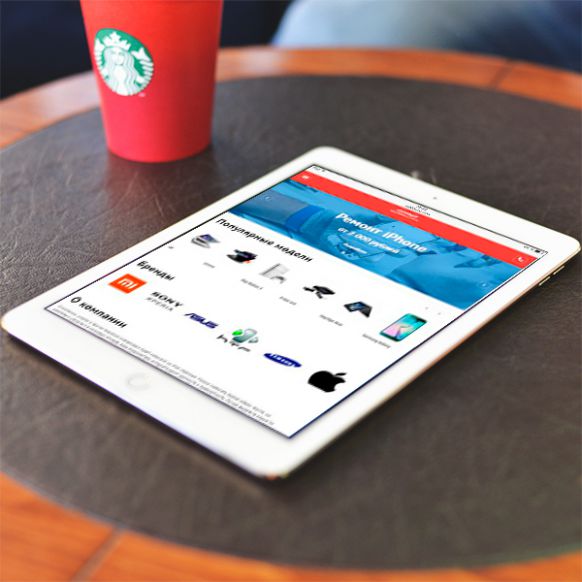
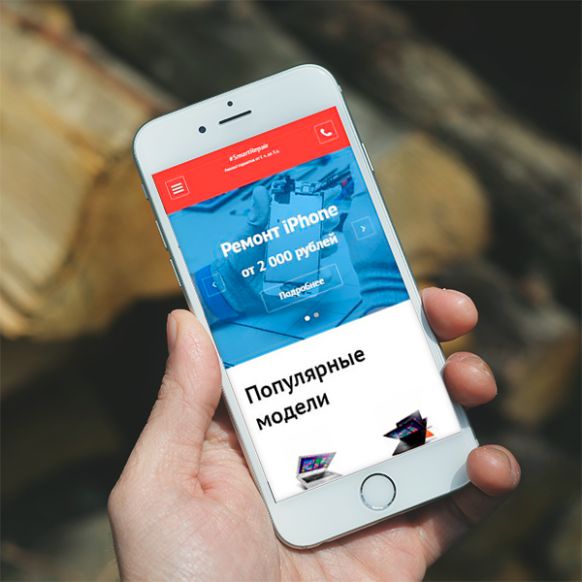
Статичный блок с лого, меню, контактным телефоном с функцией обратного звонка, социальными сетями и копирайтом всегда на виду - подвижна только правая часть, где и располагается информация. Баннер в виде слайдера, блок популярных моделей с листалкой, информация о компании с иконками, бренды и отзывы со скроллом позволяют уже на первой странице наиболее полно представить род деятельности компании и ее основные услуги или продукты. На сайте реализовано многоуровневое выпадающее меню, что позволяет в один клик попасть на страницу списка каталога или любую другую страницу сайта. Реализована также страница карточки услуги или продукта. С таким функционалом сайт легко адаптировать под любую деятельность компании: авто, оборудование, мебель, отдых, одежда и т.п.
В шаблон входят:
- дизайн, верстка, установщик стартового контента;
- редактируемый большой баннер на главной;
- выпадающее многоуровневое меню;
- блок разделов каталога, вынесенных в меню на сайте;
- блок каталога номеров, рассылка, фотогалерея, иконки о компании;
- используемые модули*: объявления (каталог), баннеры, обратная связь, отзывы, фотогалерея, рассылка.
* модули при установке. Остальные модули DIAFAN.CMS Вы можете активировать самостоятельно и они примут стилевой вид сайта.
Внимание!
Это шаблон тематического сайта, который устанавливается автоматически при первой инсталляции DIAFAN.CMS на 5 шаге установки. Достаточно просто указать архив, чтобы получить готовый предзаполненный сайт! Это рекомендуемый тип установки с гарантированным результатом!
Попробуйте установить наш бесплатный тематический сайт
Смотрите также 3-х минутный видеоурок, чтобы понять, как просто устанавливается сайт.
Смотрите также
Доверьте разработку сайта на основе купленного или арендованного шаблона web профессионалам!
Специалисты установят приобретённые Вами DIAFAN.CMS и данный шаблон, а также адаптируют сайт под Ваш фирменный стиль, что обычно включает в себя:
- Интеграцию Вашего логотипа;
- Изменение цветовой гаммы шаблона под Ваш брендбук;
- Подбор и интеграцию тематических иллюстраций;
- Редактирование вывода блоков на сайте;
- Подбор и интеграцию иконок;
- Первичное информационное наполнение.
Вы можете найти разработчика самостоятельно на странице с официальным рейтингом всех партнеров DIAFAN.CMS
Либо написать техническое задание на доработку данного шаблона и оформить его в проект на сайте PROUSER.DIAFAN.RU и тогда разработчики найдут Вас сами!










































































































$('.slider').slick({prevArrow: $('.wrap_slider--index .prev'),
nextArrow: $('.wrap_slider--index .next'),
appendDots: $('.dots--slider_index'),
dots: true
});
Добавьте туда этот параметр:
$('.slider').slick({prevArrow: $('.wrap_slider--index .prev'),
nextArrow: $('.wrap_slider--index .next'),
appendDots: $('.dots--slider_index'),
dots: true,
autoplay: true
});