Адаптивный сайт фитнес - центра
| Просмотров: 11804 | Куплено: менее 100 | Разработчик: Diafan |
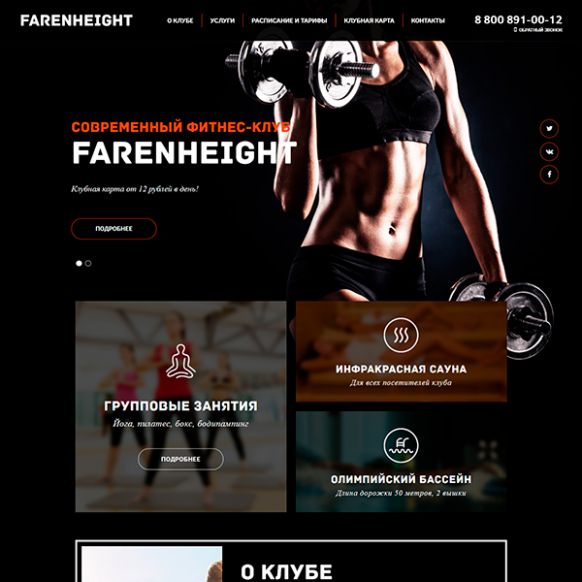
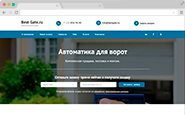
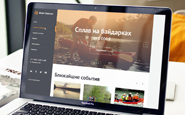
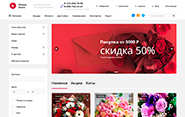
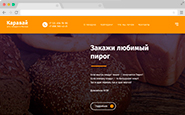
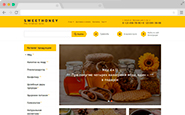
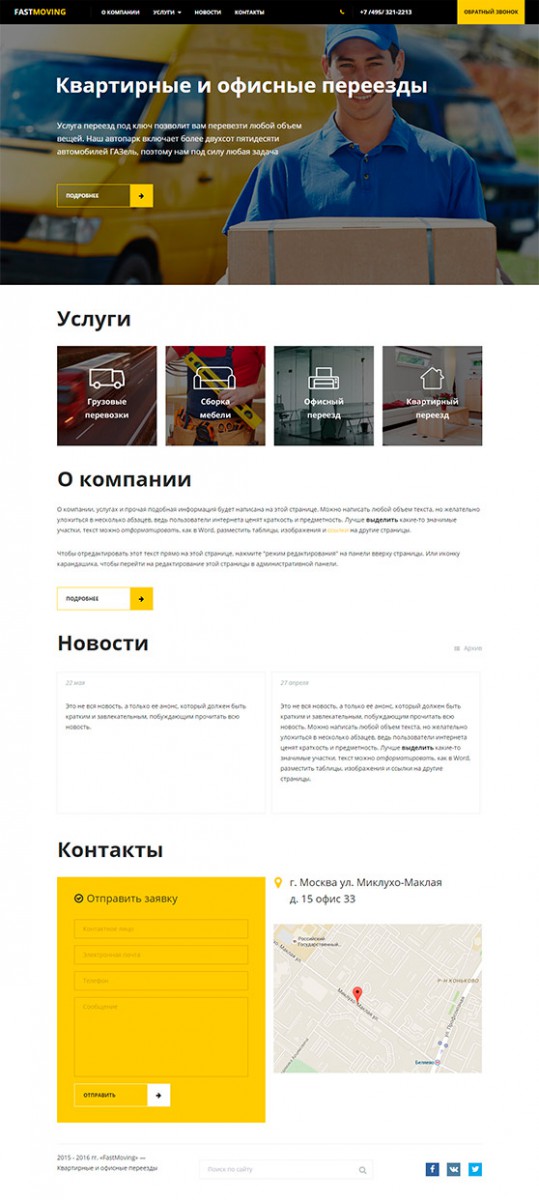
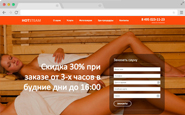
Адаптивный шаблон сайта фитнес центра со статичным фоновым изображением, создающим эффект многослойности сайта, текстовым основным слайдером, плавающим выпадающим меню, тремя баннерами на главной странице, плавающим блоком социальных сетей и слайдерами в блоках "Тренеры" и "Тарифы" - подойдет для сайтов следующих направлений деятельности компаний: спортивный клуб или комплекс, бассейн, секция йоги, спортивная команда, парикмахерский салон, салон красоты и многое другое.
Легкость и простота изменения цветовой гаммы сайта, редактирование и замена основных элементов оформления, таких как основное изображение, блоки тренеры и тарифы, структура меню, фотогалерея, схема проезда позволят применить данный шаблон и для фитнес центра, и для компаний, предоставляющих различного рода услуги.
В шаблон входят:
- дизайн, верстка, установщик стартового контента;
- редактируемое большое фоновое изображение;
- блок Тренеры, блок Тарифы, блок карты, блок баннеров, текстовой слайдер на главной странице;
- используемые модули*: баннеры, фотогалерея, обратная связь.
* модули при установке. Остальные модули DIAFAN.CMS Вы можете активировать самостоятельно и они примут стилевой вид сайта.
Внимание!
Это шаблон тематического сайта, который устанавливается автоматически при первой инсталляции DIAFAN.CMS на 5 шаге установки. Достаточно просто указать архив, чтобы получить готовый предзаполненный сайт! Это рекомендуемый тип установки с гарантированным результатом!
Попробуйте установить наш бесплатный тематический сайт
Смотрите также 3-х минутный видеоурок, чтобы понять, как просто устанавливается сайт.
Смотрите также
Доверьте разработку сайта на основе купленного или арендованного шаблона web профессионалам!
Специалисты установят приобретённые Вами DIAFAN.CMS и данный шаблон, а также адаптируют сайт под Ваш фирменный стиль, что обычно включает в себя:
- Интеграцию Вашего логотипа;
- Изменение цветовой гаммы шаблона под Ваш брендбук;
- Подбор и интеграцию тематических иллюстраций;
- Редактирование вывода блоков на сайте;
- Подбор и интеграцию иконок;
- Первичное информационное наполнение.
Вы можете найти разработчика самостоятельно на странице с официальным рейтингом всех партнеров DIAFAN.CMS
Либо написать техническое задание на доработку данного шаблона и оформить его в проект на сайте PROUSER.DIAFAN.RU и тогда разработчики найдут Вас сами!











































































































Каким образом загружается картинка в три баннера услуг?
Если загружать через вид баннера, то получаем картинку реального размера без обработки под размер баннера.
Где взять документацию на слайдер. По умолчанию слайдер не работает. Надо лезть в js и включать. Как установить событие - при наведении мыши остановку прокрутки, что бы кликнуть ссылку?
Баннеры услуг загружаются через модуль Баннеры. Где можно увидеть проблему? Проверили, при загрузке баннеров они обрезаются под заданный размер.
По запуску слайдера и установке события адресуйте запрос в службу поддержки из своего личного кабинета.
<a href="#" class="call-back js-call" data-id="'.$result['site_id'].'"><div class="feedback_form popup popup_call" data-id="'.$result['site_id'].'">$('.js-call').click(function(e) {e.preventDefault();
centralize($('.popup_call[data-id="'+$(this).data('id')+'"]'));
});
Тогда у вас 3 ссылки будут отвечать за 3 разных модальных окна, сейчас же есть только один обработчик.
1. Не понял что значит "3" ссылки .
2. Поменял код - все равно вставляет в data-id страницу по умолчанию, то есть site_id игнорирует.