Адаптивный сайт База отдыха
| Просмотров: 9404 | Куплено: менее 100 | Разработчик: Diafan |
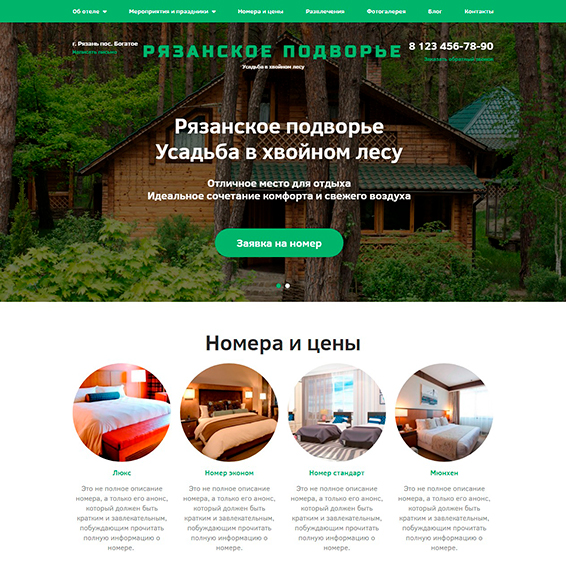
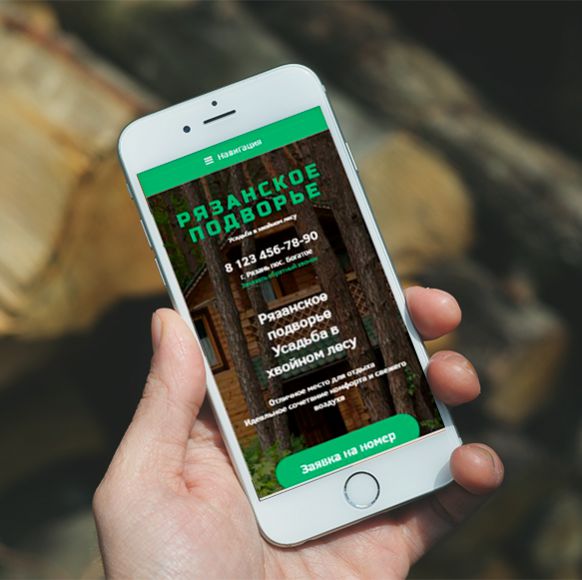
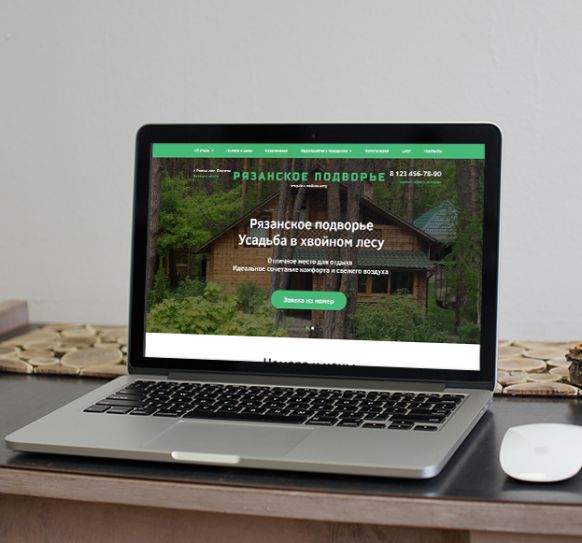
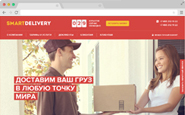
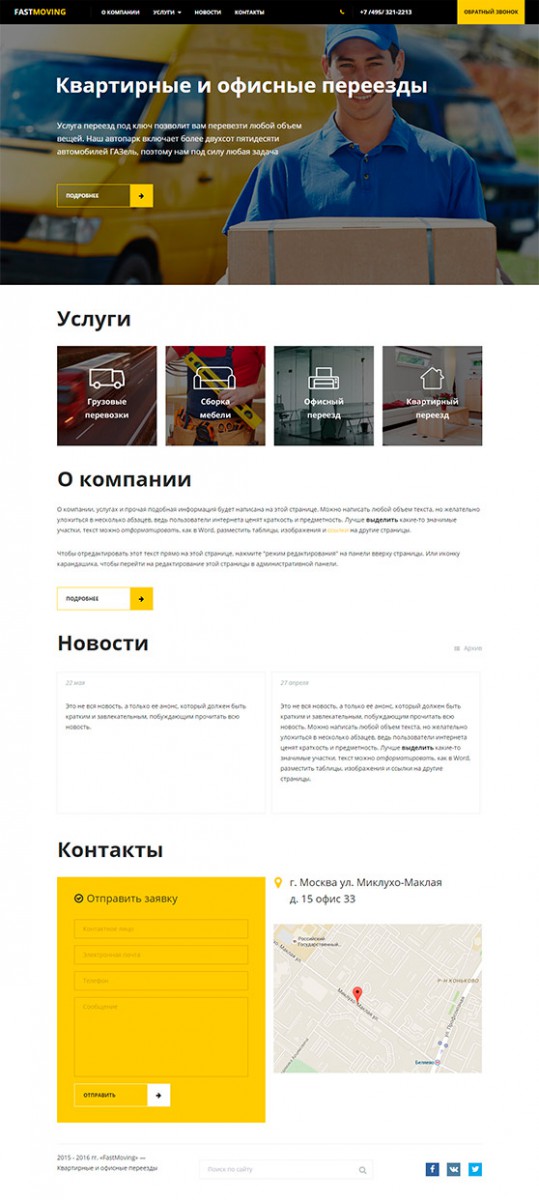
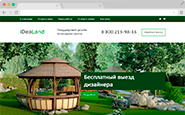
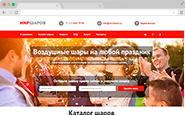
Адаптивный шаблон сайта бызы отдыха с каталогом номеров и удобным фильтр-поиском по заданным параметрам. Сайт подходит для компаний, которые хотят сделать акцент на оказываемых услугах или продукции. Можно сказать, что данный шаблон - золотая середина между бизнес-сайтом и интернет-магазином.
Многоуровневое основное меню, форма заказа обратного звонка в шапке, эффектно смотрящийся большой слайдер, блок номеров, о компании, статьи/блог, галерея со скроллом изображений позволяют уже на первой странице рассказать о роде деятельности компании и ее основных продуктах и услугах. На сайте есть оформленные страницы каталога продукции и карточки товара или услуги, что позволяет легко адаптировать сайт под любую тематику: от массажного салона до специализированного оборудования.
В шаблон входят:
- дизайн, верстка, установщик стартового контента;
- редактируемый большой баннер на главной;
- выпадающее многоуровневое меню;
- блок разделов каталога, вынесенных в табы на главной странице сайта;
- блок статьи, фотогалерея, иконки о компании;
- используемые модули*: объявления (каталог), баннеры, обратная связь, статьи, фотогалерея.
* модули при установке. Остальные модули DIAFAN.CMS Вы можете активировать самостоятельно и они примут стилевой вид сайта.
Внимание!
Это шаблон тематического сайта, который устанавливается автоматически при первой инсталляции DIAFAN.CMS на 5 шаге установки. Достаточно просто указать архив, чтобы получить готовый предзаполненный сайт! Это рекомендуемый тип установки с гарантированным результатом!
Попробуйте установить наш бесплатный тематический сайт
Смотрите также 3-х минутный видеоурок, чтобы понять, как просто устанавливается сайт.
Смотрите также
- добавлен модуль "Настройки шаблона"
- обновление шаблона под DIAFAN.CMS 7
- адаптация стилей под функциональность DIAFAN.CMS 7
Доверьте разработку сайта на основе купленного или арендованного шаблона web профессионалам!
Специалисты установят приобретённые Вами DIAFAN.CMS и данный шаблон, а также адаптируют сайт под Ваш фирменный стиль, что обычно включает в себя:
- Интеграцию Вашего логотипа;
- Изменение цветовой гаммы шаблона под Ваш брендбук;
- Подбор и интеграцию тематических иллюстраций;
- Редактирование вывода блоков на сайте;
- Подбор и интеграцию иконок;
- Первичное информационное наполнение.
Вы можете найти разработчика самостоятельно на странице с официальным рейтингом всех партнеров DIAFAN.CMS
Либо написать техническое задание на доработку данного шаблона и оформить его в проект на сайте PROUSER.DIAFAN.RU и тогда разработчики найдут Вас сами!











































































































$(".slider_banner").slick({dots: !0,
appendDots: $(".slider_banner").next(".dots"),
arrows: !1,
adaptiveHeight: !0
})
Добавьте туда параметр autoplay
$(".slider_banner").slick({dots: !0,
appendDots: $(".slider_banner").next(".dots"),
arrows: !1,
adaptiveHeight: !0,
autoplay: true
})