CSS редактор
| Просмотров: 11714 | Установлено: более 100 | Разработчик: Diafan |
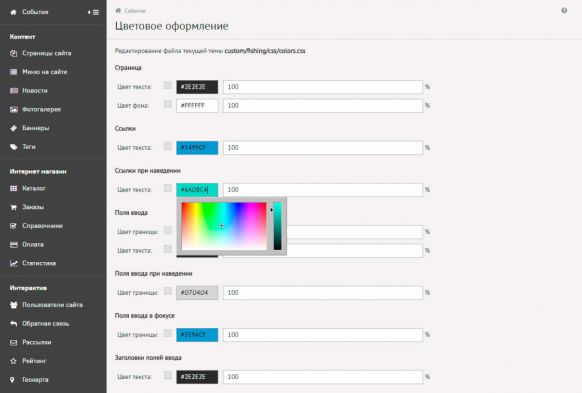
Модуль позволяет визуально редактировать цветовые стили классов css.
Текущая версия 1.4:
- Исправлено нахожение файла colors.css в темах для новой версии CMS
- Поддерживается свойство transparent
- Добавлена работа с прозрачностью цвета (свойство rgba)
Для работы редактора необходимо, чтобы в каталоге /css/ активной темы находился файл с именем colors.css, в таком формате записей:
.class1 { /*# Шапка */
color:#2B32FF;
background: #36F536;
}
#id2 { /*# Форма заявки */
background-color: #006400;
}
#class2, .class3 { /*# Меню */
border-color: #774362;
}
#class4 > div > table td:first-child { /*# Плашка */
color:#FF681C;
}
Подключается модуль классически, с помощью тега show_css
Если вынести некоторые свойства стилей в файл colors.css, можно «на горячую» визуально править нужные цвета.
Наиболее востребован модуль партнерами-разработчиками и веб-мастерами, которые сдают сайты клиентам с возможностью править цвета шаблонов сайта.
Дополнение устанавливается из панели управления DIAFAN.CMS 6.0.6.11+ на Вашем сайте либо импортируется вручную в разделе "Темы и дизайн".
После установки дополнения создайте файл /css/colors.css и вынесите в него необходимые для правки цвета сайта, согласно описанию.

































Table 'diafan6.diafan_update_custom' doesn't existТ.е.
background-image
background-position
background-size
можно пошаговую монтажку?
Написал в ТП, как будет ответ - скину сюда
Вы сделали файл с другим именем и удивляетесь, почему модуль его не видит?
Спасибо!
Например:
шапка
подвал
главная
каталог
карточка
корзина